|
PSoC Designerの3つの画面 |
|
|
PSoC Designerによるデザイン画面はデバイスエディタとアプリケーションエディタの二つに分かれており、更にデバイスエディタはセレクション(ユーザモジュールの選択)画面とインターコネクト(結線/パラメータ設定)画面に分かれている。それぞれの画面は上の図に示したような感じ。デバイスエディタとアプリケーションエディタの間の行き来はPSoC
DesignerのViewメニューから、デバイスエディタ内での移動はConfigメニューの方から行う。
|
|
PSoC Designerによる開発 |
|
|
PSoC Designerを使った場合の流れは次のような感じになる
1)プロジェクトを作成
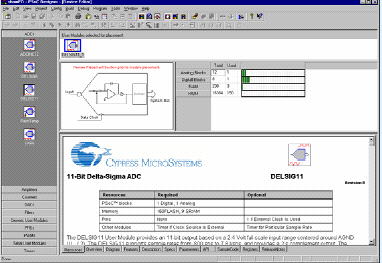
2)デバイスエディタのセレクション画面で使用するユーザモジュールを選定
(左上の図)
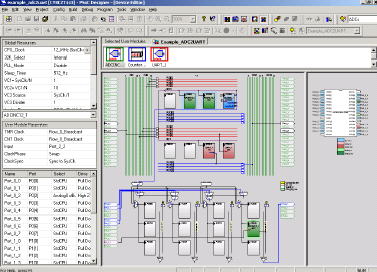
3)デバイスエディタのインターコネクト画面で1)で選択したモジュールを配置
(右上の図)
4)デバイス全体のパラメータや、モジュール間、ピンとの間の結線などを設定
5)必要ならまた2)に戻る
6)Config=>Generate Applicationでソースコードを生成させる
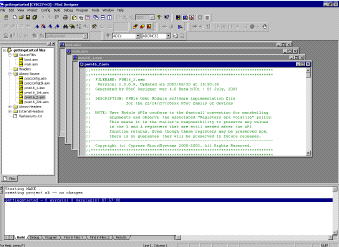
7)アプリケーションエディタでユーザ独自のコードを記述
(下の図)
8)Buildして書込ファイルを作成
9)書込(PSoC Programmerなど)&テスト
|
|
知っておくと便利な基本操作 |
|
|
PSoC Designerのマウス操作で覚えておくと便利な操作
・CTRL+左クリック
→ズームイン
・CTRL+左ボタンドラッグ
→指定範囲ズーム
・SHIFT+CTRL+左クリック
→ズームアウト
・ALT+左ボタンドラッグ
→画面スクロール
|
|
|
|